Do you think your brand’s all good? Think again. The aesthetics are nailed, the content’s on fire, and the UX is butter-smooth. But hold up, there’s one tiny detail that could be the secret sauce to your brand’s success: the favicon. Yeah, you heard right. That little icon next to your URL in the browser tab. It’s a little thing, but it’s a big player in the brand recognition game. Let’s jump in & see how you can level up your brand with a killer favicon.
Did you know? Favicons are used by about 80% of websites, yet many businesses still fail to realize their potential.
What Is a Favicon?
A favicon size is small (usually 16×16 pixels) and is used to represent a website in browser tabs, bookmarks, or anywhere else on the web. That little icon next to your website’s URL in the web browser’s tab or address bar. In other words, a good favicon can make all the difference in your website branding, user experience, and search engine optimization (SEO).

Top Reasons Why Favicons Matter for Your Brand
A favicon, the small icon that sits next to your website’s URL in your browser tab, might seem insignificant. But it’s important to your online brand identity and user experience. Here’s why favicons matter:
- By adding a favicon to your site, you are creating an element of uniqueness and an eye-catching touch that will help to differentiate it from so many other sites that show up as they jostle in the crowded space of a browser tab.
- Your favicon doesn’t have to be fancy, but if it is made well, you may make your website and yourself more user-friendly.
- Having a custom favicon will give your site a little bit of polish and professionalism.
- A favicon is not a direct ranking factor, but it can impact your website’s SEO if it improves the user experience.
How to Create a Custom Favicon for Your Website
Design a simple icon that looks visually appealing. If you haven’t already, use your logo symbol or another distinctive symbol associated with your brand. Keep the colours of your palette limited to the colours based on your brand’s identity. Favicon size should be 16×16 pixels, and larger versions will be displayed for high-resolution displays. After you have completed your design, pick the format to use for your favicon. The most popular format is ICO, but you can also use PNG, for example, for icons with transparent backgrounds.
Easy Guide to Adding a Favicon to Your Website
To add your favicon to your website, you’ll need to edit your website’s HTML code. Specifically, you’ll need to add a <link> tag to the <head> section of your HTML file.

Here’s the code you need to add
HTML
<link rel=”shortcut icon” href=”/path/to/your/favicon.ico” type=”image/x-icon”>
Breakdown of the code
- <link>: This tag is reserved to link to an external resource.
- rel=”shortcut icon”: This attribute declares an association between the current document and the resource linked. If it’s a shortcut icon, it means they are pointing to a linked resource.
- href=”/path/to/your/favicon.ico”: The favicon file specified with this attribute as its URL.
- type=”image/x-icon”: This is the MIME type of the linked resource associated with this link; for favicons, this is image/x-icon.
- Your favicon file’s path will depend on your website’s file structure, and this is the exact path. Change /path/to/your/favicon.ico to the right path in your favicon file.
Additional Tips
- If you’re using a content management system such as WordPress, Joomla or Drupal, there will likely be a simpler route to adding a favicon via the CMS’s settings or a plug-in.
- Once the code is added, make sure your website looks right on various browsers and devices. Once you add your favicon, test it out.
- Hire a custom logo design company that will help you get the best favicon for your website.
Level up your brand with a killer favicon!
Boost your brand with a custom favicon designed by our experienced team!
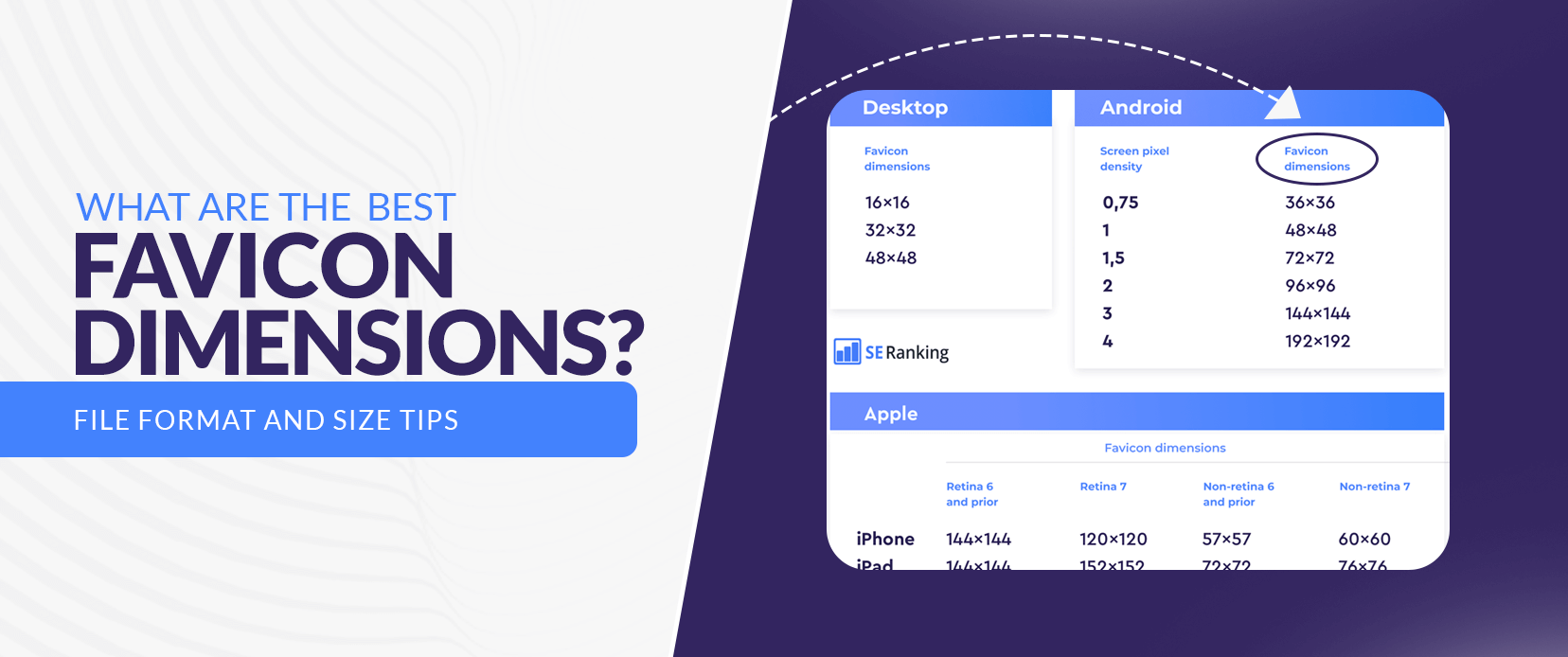
What Are the Best Favicon Dimensions? File Format and Size Tips
There is no one perfect answer, though, but the most common and recommended favicon sizes are 16×16 pixels. However, to ensure your favicon looks crisp on various devices and browsers, it’s best to prepare it in multiple sizes: A resolution of 16×16, 32×32 and 48×48 pixels.
However, in terms of logo file format or file format for favicons, ICO is the most common format that favicons work with. It’s a flexible format that can save many different image sizes within a single file. PNG can also be used, especially for transparent backgrounds.

Small file sizes mean faster loading times, which can be beneficial to your website’s SEO and user experience.
Do Favicons Affect SEO? How This Tiny Icon Impacts Search Rankings
Though favicons are not a direct ranking factor with search engine algorithms, they can still have a direct impact on your website’s SEO success. This is something that is very much a factor that search engines consider, so a well-designed favicon can actually enhance the overall user experience of your website.
A visually appealing favicon can contribute to:
- A favicon can be unique and memorable, so users can recognise your site relatively quickly and return for more.
- A unique favicon can help your website listings stand out in the search results, inciting more clicks.
- A favicon that is clear and professional sets the tone for a good user experience.
Where to Find Favicons on Your Browser and Beyond!
On Your Browser
Favicons are most commonly found in your browser’s tab. By allowing a unique favicon for each website, a website can be easy to identify all its tabs. In addition, favicons are normally shown next to bookmarks, allowing you to distinguish saved websites visually. Favicons are also handy on mobile devices, as they will appear in the app drawer or home screen, helping visitors of your favourite websites to identify them as your websites.
Beyond Your Browser
Favicons are more than your browser. They sit alongside your website title in search engine results to ensure your listing makes an impression on a busy search results page. When you share a link on social media, you’ll usually see a favicon next to it for instant brand recognition. Favicons can even use email clients, showing in the sender’s info and improving brand visibility. After you understand where favicons appear online, you can make the most of this powerful tool in order to strengthen your brand’s online presence.
Conclusion
A favicon might be small, but it’s powerful and can be a big deal in your branding, your user experience, and your SEO. If you understand what a favicon is, why it’s important, and how to create a favicon properly, you can help your website become established in the digital world. Also, a good favicon can help with nd recognition, user experience, and search engine visibility! So that’s why it is advised to spend a few moments creating a favicon that illustrates your brand and will keep your users coming back.
FAQs
What Is a Favicon, and What Purpose Does It Serve for Your Website?
A favicon is an image that will represent your site in a browser/tab, along with bookmarks and other places online. It is a way to define your website visually so users will know it’s yours, maximize user experience and ultimately improve brand recognition.
How to Create a Favicon?
Hire a designer who will make you a professional favicon, or if you want to create a favicon by yourself, follow these steps:
- Use a design tool to create a simple, visually appealing icon.
- Save your favicon in ICO or PNG format only.
- Favicon code should be added to your website’s <head> section.
Is a Favicon a JPEG or PNG?
JPEG and PNG work for favicons, but ICO is most commonly used. For transparent backgrounds, PNG is often used.
Why Is a Favicon Important for SEO and User Experience?
A favicon isn’t a direct ranking factor, but it will help improve SEO indirectly through better user experience. Your favicon can improve both brand recognition and click-through rates, as well as overall user satisfaction, which in turn can positively impact your website’s search engine ranking.